Collective Health
Building a design language system
The Client
Collective Health is a benefits platform on a mission to make health care simple, understandable and supportive. They put emphasis on creating an intuitive user experience by investing heavily in product design.
Collective Health noticed that as their team grew, design styles and components were slowly becoming more numerous and less cohesive as more and more designers were working in parallel. In order to align designers on the team and combat growing design debt, they decided to create a cohesive design language system (DLS if you get excited about acronyms). Our job was to help them build and imlement the DLS.
Design Exploration
Collaborating with the rest of the DLS team (a designer, PM and an engineer) we explored several directions through style studies and archetypes, collecting continual feedback from stakeholder. After several rounds, we landed on a ‘final’ direction.
“We believe accessing and paying for healthcare ought to be simple, transparent and feel good. ”
— Ali Diab and Rajaie Batniji, Founders of Collective Health
Starting Small
At this point we had a ‘north star’, but where to begin? Taking inspiration from Brad Frost’s Atomic Design principles, we started at the most basic elements (type, color, spacing and grid) and worked our way up in complexity (for example, a reusable table component or even a page template).
Rolling it out
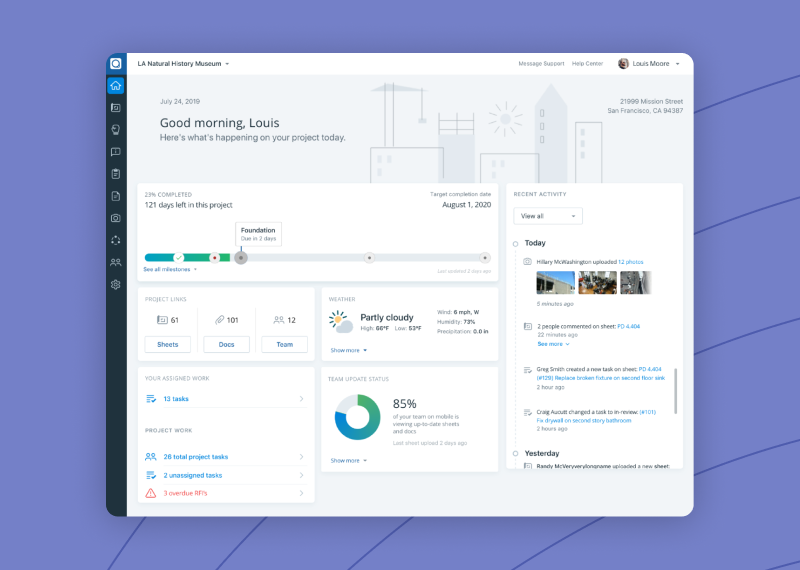
We didn’t want to begin a six month project trying to build everything at once, but we also wanted to avoid shipping a ‘Frankenstein’ release that might damage the user experience in the short term. In the end we solved the problem by incorporating design changes at the ‘atomic’ level for the first release (spacing, grids, typography, color and iconography).
This was the first and most important step in developing a more robust system that would build on itself; eventually creating a comprehensive component library that would not only facilitate a more seamless user experience, it would further crystalize design standards for the entire product.