
Aurora Solar
Lighting the way with the Borealis Design system
Pixelfat partnered with solar industry leader, Aurora Solar, to create the Borealis Design System. The following is a case study of our process and outcomes.
The challenge
Aurora hired a marketing agency to create a new vision for their product and marketing strategy, and they needed help translating that vision into a usable design system. That’s where we came in.
Holistic Audit
Aurora already had a few different vestigial design systems from various products and platforms, causing confusion within the design and engineering teams. Our job was to talk to stakeholders and understand what was working and what needed to be evolved so that we could create a single unified design system that reflected Aurora’s new visual direction.
“Augmenting our team with a design system specialist was a sound investment–today we deliver higher quality work at a faster velocity thanks to Pixelfat.”
— Peter Spannagle, Senior PM, Aurora Solar
Setting the direction
Pixelfat worked with Aurora to develop a north star vision for the product’s future: the Borealis Design System.
One of the primary goals of Borealis was to define how Aurora’s new marketing vision would translate into a an easy-to-use, accessible product.
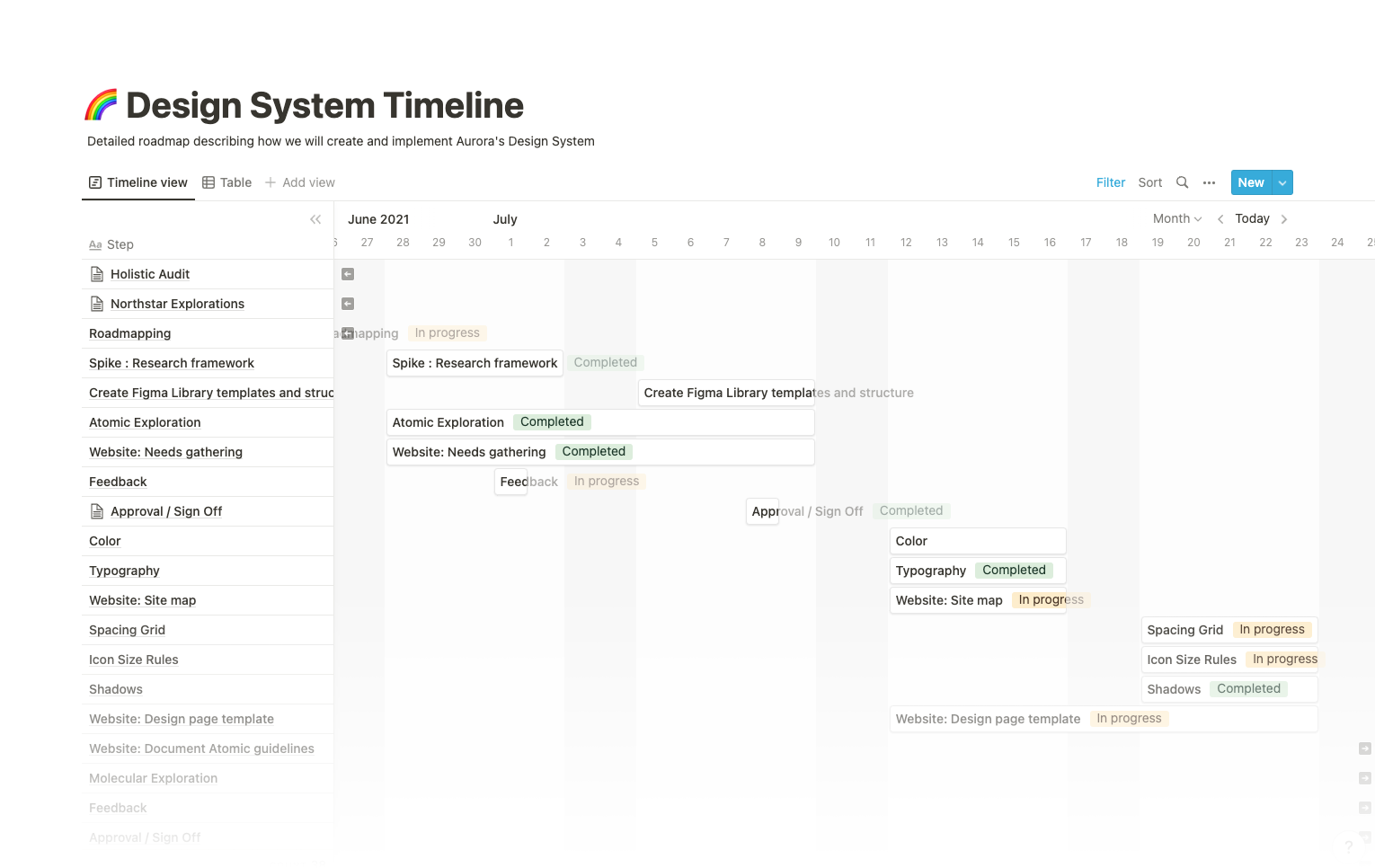
building the Roadmap
We worked with Aurora’s in house team to develop a roadmap for implementation. We optimized for early wins to build excitement within the team, thus increasing adoption.

Implementation
Pixelfat worked with Aurora’s in house engineering team to do the heavy lifting, implementing design system styles and components. We started with the more basic elements (color, typography, spacing) and eventually moved our way to more complicated patterns (navigation, tables, drawers etc.)
Getting technical
Our documentation included the deep, technical information needed so that designers and engineers could implement components that were both robust and flexible.
Documentation
While working with engineers to develop components, we also designed a custom website to centralize documentation. This website not only helped to align designers and engineers but served as an inspiration for Aurora’s brand, vision and overall mission.
The results
Over the course of our engagement, we were able to translate Aurora’s vision into a reality. Not only did Aurora’s product have an updated look and feel, it also had a sophisticated design system under the hood. With access to the updated design system library, designer’s day-to-day design processes were significantly faster with shorter turn-around times. Meanwhile robust documentation helped align designers and engineers for a smoother handoff process.













